 |
| Contoh Website Sederhana Menggunakan Markup Teks |
Setelah Anda mengenal beberapa elemen HTML5 dan attributnya di pembelajaran sebelumnya, Anda dapat menggunakannya untuk me-
markup teks. Pada contoh ini, Anda akan menggunakan sebuah seleksi untuk menciptakan halaman untuk situs kafe yang menampilkan resep telur dadar.
- Tambahkan elemen-elemen skeleton untuk dokumen : <html>, <head>, <title>, dan <body>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
- Tambahkan beberapa elemen heading ke dalam tubuh dokumen untuk menambahkan struktur pada halaman :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>Resep Kafe Programmer - Telur Dadar Terbaik</h1>
<h2>Bumbu</h2>
<h2>Cara Masak</h2>
</body>
</html>
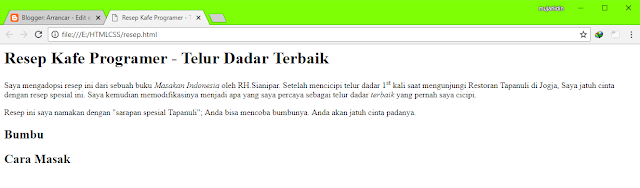
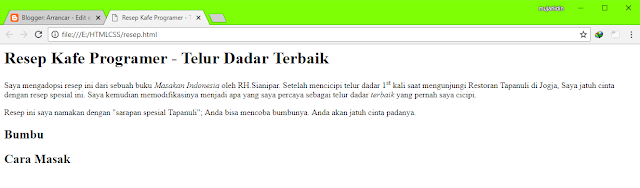
- Setelah elemen <h1> yang menceritakan resep untuk telur dadar, tempatkan sedikit penjelasan tetang resep tersebut. Anda dapat melihat bahwa beberapa elemen yang telah dipelajari sejauh ini digunakan pada kedua paragraf :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>Resep Kafe Programer - Telur Dadar Terbaik</h1>
<p>Saya mengadopsi resep ini dari sebuah buku
<cite cite="http://www.amazon.com/telur_dadar">Masakan Indonesia</cite> oleh RH.Sianipar.
Setelah mencicipi telur dadar 1<sup>st</sup> kali saat mengunjungi Restoran Tapanuli
di Jogja, Saya jatuh cinta dengan resep spesial ini. Saya kemudian memodifikasinya
menjadi apa yang saya percaya sebagai telur dadar <em>terbaik</em> yang
pernah saya cicipi.</p>
<p>Resep ini saya namakan dengan <q>sarapan spesial Tapanuli</q>; Anda bisa mencoba
bumbunya. Anda akan jatuh cinta padanya.</p>
<h2>Bumbu</h2>
<h2>CaraMasak</h2>
</body>
</html>
 |
| kafe programmer |
- Setelah elemen <h2> yang pertama , Anda akan menambahkan daftar bumbu dengan tatanan list tak-terurut :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>Resep Kafe Programer - Telur Dadar Terbaik</h1>
<p>Saya mengadopsi resep ini dari sebuah buku
<cite cite="http://www.amazon.com/telur_dadar">Masakan Indonesia</cite> oleh RH.Sianipar.
Setelah mencicipi telur dadar 1<sup>st</sup> kali saat mengunjungi Restoran Tapanuli
di Jogja, Saya jatuh cinta dengan resep spesial ini. Saya kemudian memodifikasinya
menjadi apa yang saya percaya sebagai telur dadar <em>terbaik</em> yang
pernah saya cicipi.</p>
<p>Resep ini saya namakan dengan <q>sarapan spesial Tapanuli</q>; Anda bisa mencoba
bumbunya. Anda akan jatuh cinta padanya.</p>
<h2>Bumbu</h2>
<p>Bumbu berikut diberikan untuk satu sajian: </p>
<ul>
<li>2 telur</li>
<li>1 sendok makan mentega (10gram)</li>
<li>1/3 cangkir krim <i>(2.5 ons)</i> </li>
<li>1/2 sendok garam</li>
<li>Bubuk cabe secukupnya</li>
<li>100 gram daging sapi yang telah digiling</li>
</ul>
<h2>Cara Masak</h2>
</body>
</html>
 |
| resep kafe programmer |
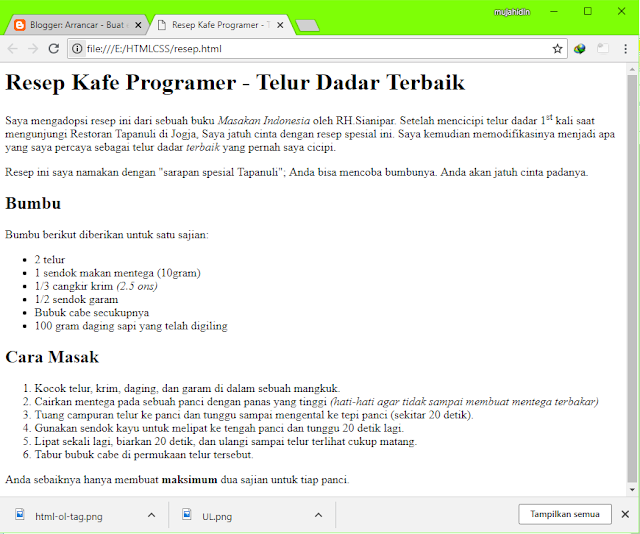
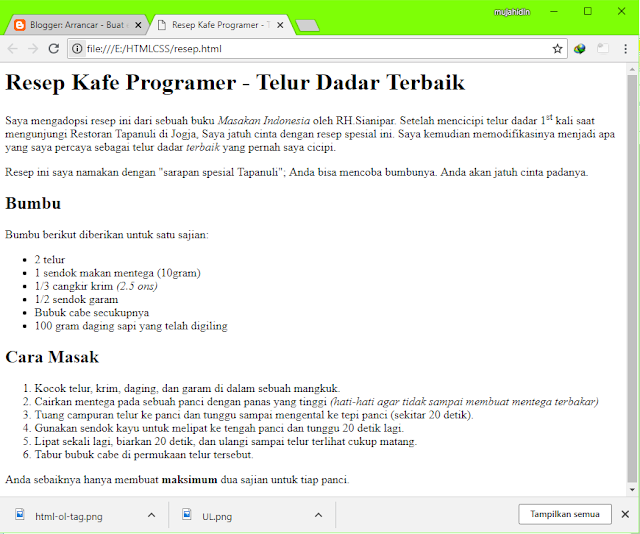
- Setelah elemen <h2> yang kedua, Anda akan menambahkan urutan cara memasak :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>Resep Kafe Programer - Telur Dadar Terbaik</h1>
<p>Saya mengadopsi resep ini dari sebuah buku
<cite cite="http://www.amazon.com/telur_dadar">Masakan Indonesia</cite> oleh RH.Sianipar.
Setelah mencicipi telur dadar 1<sup>st</sup> kali saat mengunjungi Restoran Tapanuli
di Jogja, Saya jatuh cinta dengan resep spesial ini. Saya kemudian memodifikasinya
menjadi apa yang saya percaya sebagai telur dadar <em>terbaik</em> yang
pernah saya cicipi.</p>
<p>Resep ini saya namakan dengan <q>sarapan spesial Tapanuli</q>; Anda bisa mencoba
bumbunya. Anda akan jatuh cinta padanya.</p>
<h2>Bumbu</h2>
<p>Bumbu berikut diberikan untuk satu sajian: </p>
<ul>
<li>2 telur</li>
<li>1 sendok makan mentega (10gram)</li>
<li>1/3 cangkir krim <i>(2.5 ons)</i> </li>
<li>1/2 sendok garam</li>
<li>Bubuk cabe secukupnya</li>
<li>100 gram daging sapi yang telah digiling</li>
</ul>
<h2>Cara Masak</h2>
<ol>
<li>Kocok telur, krim, daging, dan garam di dalam sebuah mangkuk.</li>
<li>Cairkan mentega pada sebuah panci dengan panas yang tinggi <i>(hati-hati
agar tidak sampai membuat mentega terbakar)</i></li>
<li>Tuang campuran telur ke panci dan tunggu sampai mengental
ke tepi panci (sekitar 20 detik).</li>
<li>Gunakan sendok kayu untuk melipat ke tengah panci dan
tunggu 20 detik lagi.</li>
<li>Lipat sekali lagi, biarkan 20 detik, dan ulangi sampai telur
terlihat cukup matang.</li>
<li>Tabur bubuk cabe di permukaan telur tersebut.</li>
</ol>
<p>Anda sebaiknya hanya membuat <strong >maksimum</strong> dua sajian untuk
tiap panci.</p>
</body>
</html>
 |
| Contoh Website Sederhana Menggunakan Markup Teks |
- Simpan contoh ini dengan nama resep.html
 Siapa Saya?
Siapa Saya?






Belum ada Komentar untuk "Contoh Website Sederhana Menggunakan HTML dasar"
Posting Komentar