 |
| tag list <ol> dan <ul> |
LIST
Ada banyak alasan mengapa Anda ingin membuat sebuah daftar pada halaman web, mulai dari menempatkan album-album favorit sampai mencantumkan sejumlah instruksi untuk pengunjung web.
Anda dapat menciptakan tiga jenis list pada XHTML.
- List tak-terurut (unordered list), yang selalu diawali dengan peluru hitam.
- List terurut (ordered list), yang selalu diawali dengan nomor atau huruf.
- List definisi (definition list), yang dipakai untuk menetapkan istilah dan definisinya.
ELEMEN <ul>
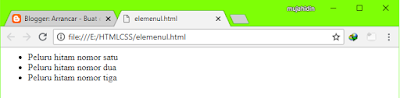
Jika Anda ingin membuat daftar tak-terurut yang selalu diawali dengan peluru hitam, Anda dapat menuliskan di dalam elemen <ul> (yang merupakan kependekan dari unordered list). Setiap peluru atau baris yang Anda tuliskan kemudian ditempatkan di antara tag pembuka <li> dan tag penutup </li> (li merupakan kependekan dari list item).
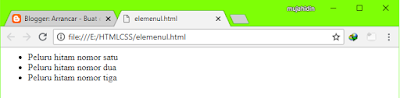
<ul>
<li>Peluru Hitam no satu</li>
<li>Peluru Hitam no dua</li>
<li>Peluru Hitam no tiga</li>
</ul>
 |
| elemen <ul></ul> |
ELEMEN <ol>
Jika anda ingin membuat daftar terurut yang selalu diawali dengan hruf atau angka, Anda dapat menuliskannya di dalam elemen
<ol> (yang merupakan singkatan dari
ordered list ). Setiap baris yang Anda tuliskan kemudian ditempatkan di antara tag pembuka
<li> dan tag penutup
</li> (li merupakan kependekan dari
list item).
<ol>
<li>Angka nomor satu</li>
<li>Angka nomor dua</li>
<li>Angka nomor tiga</li>
</ol>
 |
| elemen <ol> </ol> |
ATTRIBUT TYPE PADA ELEMEN <ol>
Attribut
type pada elemen
<ol> dapat dipakai untuk mengubah pengurutan daftar item dari angka (default) menjadi beberapa opsi lain, seperti ditunjukan pada tabel berikut :
| Nilai | Deskripsi | Contoh |
| 1 | Numeral arabik (default) | 1, 2, 3, 4, 5 |
| A | Huruf Besar | A, B, C, D, E |
| a | Huruf Kecil | a, b, c, d, e |
| I | Numeral Roman Besar | I, II, III, IV, V |
| i | Numeral Roman Kecil | i, ii, iii, iv, v |
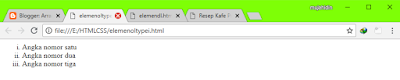
Sebagai contoh, berikut merupakan sebuah daftar terurut yang menggunakan numeral Roman kecil :
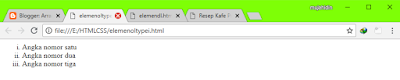
<ol type="i">
<li>Angka nomor satu</li>
<li>Angka nomor dua</li>
<li>Angka nomor tiga</li>
</ol>
 |
| atribut <ol> dengan list huruf roman kecil |
Attribut
type tidak akan digunakan lagi dimasa mendatang karena digantikan dengan properti
list-style-type.
ATTRIBUT TYPE UNTUK MENGUBAH NILAI AWAL
Jika Anda ingin menetapkan nilai-awal dari penomoran daftar, Anda dapat menggunakan attribut
start pada elemen
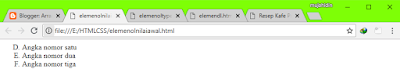
<ol>. Nilai dari attribut ini merupakan representasi numerik dari titik awal tersebut, jadi pada sebuah list yang terurut dengan huruf besar akan direpresentasikan dengan nilai
4 :
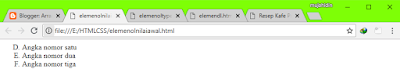
<ol type="A" start="4">
<li>Angka nomor satu</li>
<li>Angka nomor dua</li>
<li>Angka nomor tiga</li></ol>
 |
| elemen <ol> nilai awal |
LIST DEFINISI
List definisi merupakan jenis spesial dari daftar yang memuat istilah-istilah yang diikuti dengan definisi atau deskripsi pendek. List definisi dimuat di dalam elemen
<dl>. Elemen
<dl> kemudia memuat elemen
<dt> dan
<dd> secara bergantian. Isi dari elemen
<dt> adalah istilah yang Anda definisikan. Elemen
<dd> memuat definisi dari elemen
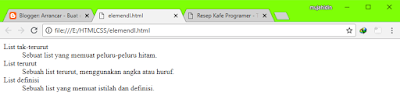
<dt> terkait. Sebagai contoh, berikut merupakan sebuah list definisi yang menjelaskan pelbagai tipe list pada
XHTML :
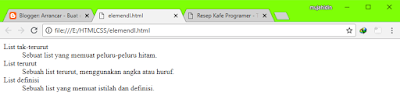
<dl>
<dt>List tak-terurut</dt>
<dd>Sebuat list yang memuat peluru-peluru hitam.</dd>
<dt>List terurut</dt>
<dd>Sebuah list terurut, menggunakan angka atau huruf.</dd>
<dt>List definisi</dt>
<dd>Sebuah list yang memuat istilah dan definisi.</dd>
</dl>
 |
| list definisi |
LIST BERSARANG
Anda dapat membuat list di dalam list lain,. Perhatikan contoh berikut :
<ol type="I">
<li>Item satu</li>
<li>Item dua</li>
<li>Item tiga</li>
<li>Item empat
<ol type="i">
<li>Item 4.1</li>
<li>Item 4.2</li>
<li>Item 4.3</li>
</ol>
</li>
<li>Item lima</li>
</ol>
 |
| list bersarang |
Setelah anda paham dengan penjabaran artikel Struktur DOKUMEN HTML5 dari part #1 sampe #5, sekarang kita akan praktekan tutorial tersebut menjadi sebuah website statis sederhana untuk pemula di artikel
Contoh Menggunakan Markup Teks









Belum ada Komentar untuk "HTML5 #5 : Elemen List Dan Macam-Macam Attribut Tag List"
Posting Komentar