Source Code Menu Navigasi With CSS3 Keren Lucu
 |
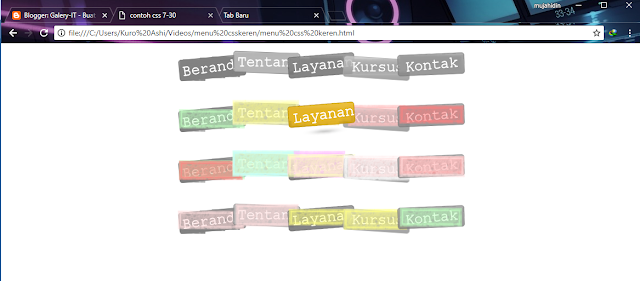
| menu css3 |
Menu adalah bagian dari website yang berisi link-link utama yang mengarah pada halaman tertentu di sebuah website
Biasanya, pada sebuah website, navigasi tertampil pada menu dan link yang terstruktur.
Selain itu dapat diartikan, Menu navigasi adalah sebuah fasilitas yang diberikan oleh si pemilik situs dimana didalamnya berisi sekumpulan link-link penting. Menu navigasi juga berfungsi sebagai pemandu kepada pengunjung agar dapat lebih mudah dalam menentukan kategori yang diinginkan tanpa harus bersusah payah mencarinya.
Menu navigasi dapat berbentuk mendatar (horizontal) atau menurun (vertical) juga dapat dibuat bercabang dengan sub menu (dropdown) atau tidak, tergantung kebutuhan dari situs tersebut
Fungsi dari menu navigasi Adalah Untuk mempermudah pembaca saat melihat ataupun melakukan pencarian suatu label/judul yang ada di blog yang dikunjunginya.
Ada beberapa manfaat dari menu navigasi, yaitu :
Source : http://merlycp.blogspot.com/Ada beberapa manfaat dari menu navigasi, yaitu :
- Mempercepat Untuk Mendapatkan Sitelink.. Dengan adanya menu navigasi maka blog/web semakin cepat mendapatkan sitelink karena sebagian dari beberapa sitelinknya berasal dari menu navigasi.
- Dinilai Sebagai Web/Blog Profesional.. Mengapa dinilai sebagai profesional ? . karena kita telah menyusun rapih artikel artikel kita dan telah mengatur sekat antara post 1 dan post lainya serta kita telah mengatur web kita menjadi user friendly karena dengan mudah para visitor untuk menjelajahi blog kita dan dengan mudah mengunggah daya tarik pengunjung.
- Dinilai Baik dari Google... Dinilai baik oleh google karena kita telah memanjakan visitor dan google tau itu . maka dari itu google akan menilai lebih pada blog kita
Nah dibawah ini Galery-it akan share source code menu navigasi keren dengan CSS3 yang bisa teman-teman gunakan untuk projek maupun bahan pembelajaran.
Pertama buatlah Folder bebas untuk menyimpan File HTML & CSS Menu Navigasi Yang akan kita buat.
Selanjutnya masukan code sebagai berikut dengan nama index.html :
Yang kedua, selipkan CSS3. Buat file baru dengan nama style.css Dan copas code berikut ini :
Masih belum selesai !
Download terlebih dahulu gambar/icon png dibawah ini :
 |
| tab-1.png |
 |
| tab-2.png |
 |
| tab-3.png |
 |
| tab-4.png |
Simpan gambar diatas sesuai nama (tab-1.png dan seterusnya) di folder yang sama tempatkita menyimpan file css dan html tadi.
Jika sudah selesai Jalankan file index,html di browser kesayangan dan edit sesuai selera anda.
Ok selamat mencoba :)
Download file menu navigasi yang sudah jadi DISINI (kalo males copas)
by : galery-it.site
tag : html5, navigasi seo, css3, w3school, programming, front-end


Belum ada Komentar untuk "Source Code Menu Navigasi With CSS3 Keren Lucu"
Posting Komentar