Membuat Text Editor CSS & HTML Seperti W3S
 |
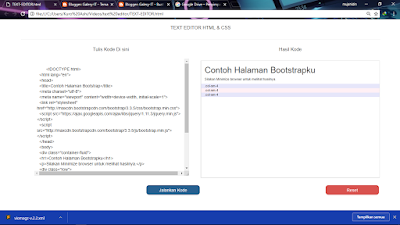
| penampakan Membuat Text Editor CSS & HTML Seperti W3S |
Saat kita belajar pemrogramman di website W3School tentu pastinya kalian sudah tidak asing lagi dengan fitureTry It Yourself Yang memungkinkan anda mencoba langsung koding yang sedang kita pelajari.
W3Schools sendiri adalah situs web developer informasi, dengan tutorial dan referensi yang berkaitan dengan topik pengembangan web seperti HTML, CSS, JavaScript, PHP, SQL, dan JQuery.
Untuk kebutuhan blog tutorial HTML & CSS sendiri saya selaku admin Galery-It berpikir untuk menggunakan fiture di setiap tutorial yang saya buat, selain terlihat profesional, juga hal ini lebih efektif dan efesien untuk dipakai mengingat fiture tersebut sangat bermanfaat besar bagi pengunjung yang tertarik belajar CSS & HTML di situs ini.
Front -end untuk fiturnya sendiri menggunakan HTML & CSS serta Bac-end nya atau programnya menggunkan javascript yang mudah sekali dipelajari .
Langsung saja untuk source kode Membuat Text Editor CSS & HTML Seperti W3S dibawah ini.
Pertama-tama, buat folder tool & file html dengan nama
Pertama-tama, buat folder tool & file html dengan nama
html-css-editor.html. Kemudian ketikkan markup html yang terdiri dari javascript dibawah ini.Setelah itu, pindahkan semua css & javascript pada folder anda, atau boleh simpan di htdoc (xampp). Setelah semuanya selesai, buka halaman localhost/nama-folder/html-css-editor.html.
Nah jadi denga, kita sudah Membuat Text Editor CSS & HTML Seperti W3S.
Kalo males copas Coding diatas yang saya dapatkan dari blog sebelah, untuk programmnya sudah ada yang saya bedah dan saya edit kembali dengan CSS3 agar tampilannya llebih keren..
yuk sedoot langsung DISINI untuk source codenya.


Belum ada Komentar untuk "Membuat Text Editor CSS & HTML Seperti W3S"
Posting Komentar